编者按:
特斯拉一直被称为汽车界的「苹果」。首先有一部分原因是马斯克无边际的创想,和垂直整合的制造能力。其次,特斯拉的设计风格也像苹果独领消费电子领域风骚一般,以「极简」和「大屏」改革汽车行业。
但当我们讨论「汽车界苹果」的时候,我们在讨论什么?我们今天邀请来自传统主机厂的设计师 micute ,和大家一起聊聊特斯拉独特设计背后的思考和逻辑。

特斯拉一直被大家称作汽车行业的苹果,无论是所在赛道的地位、销量,还是品牌风格和设计语言,都颇为接近。
「就连车内屏幕的风格,都和 iPhone 有异曲同工之妙。极简,但很好用」,我认识的一位特斯拉车主这样说。
事实上,要设计一款产品并不难,只需要把想做的功能往上堆就可以了。真正的困难在于如何做一款简单的产品。
今天,我们来聊聊特斯拉 Model 系列汽车“极简”的背后,藏着哪些设计原则。
删除——去掉不必要的
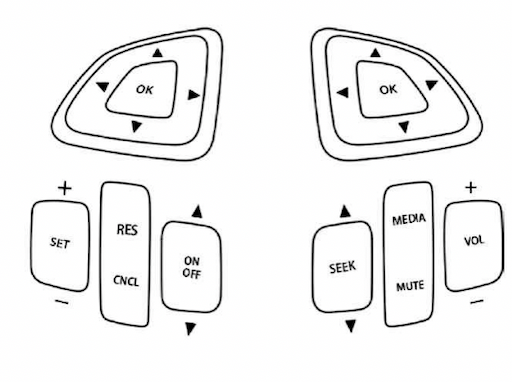
传统的方向盘都是按压式,每个按键只能打开或关闭个功能。

传统方向盘按键
从早期 Model S 开始,特斯拉就将所有按键删除,采用新的滚轮式方向盘代替原本的按键,实现一个按键可调节多种功能。
Tesla Model X 上的右侧滚轮式方向盘,长按滚动按键,页面右出现可选择功能后,上下滚动代表选择某个功能。

如果在默认页面按下菜单按键,出现快捷菜单后,向上及向下滚动代表选择某个快捷操作。
当选择某个快捷操作,比如温度、风量、亮度、天窗等,你可以在首页上下滚动调节温度或风量大小,天窗开合程度。

一个小小的滚轮,实现了至少 10 种内容的控制。
除了在物理按健上做减法,特断拉的视觉风格也在随互联网潮流的变化而改变。
2013 年之前,为了让人们快速的学会手机屏幕如何使用,我们看到的内容都在模拟真实世界里物体的造型和质感(也就是拟物化设计)。

iOS 6 VS 9
2013 款 Tesla Model S 也是使用了当时流行的拟物化设计:

经过 3 年的不断迭代,在 8.0 系统 OTA 中,设计师们去掉了屏幕内按钮的质感、光影等不必要的装饰性元素,用简单的形状、有限的颜色来展示内容(也就是扁平化设计):

在视觉上,扇平化的设计风格删除掉不必要的装饰性元素,包括刻度、指针颜色等,用简单的数字代表速度。
这一改变使得 Tesla 更符合人们对“极简"的认知,因为这套设计风格正是来源于全世界以“极简”风格标称自己的苹果公司。
组织——分组有意义的
在抛弃传统的拟物化设计后,特斯拉围绕着驾驶员的行为进行分组,在不同的分组场景中展示不同的信息。
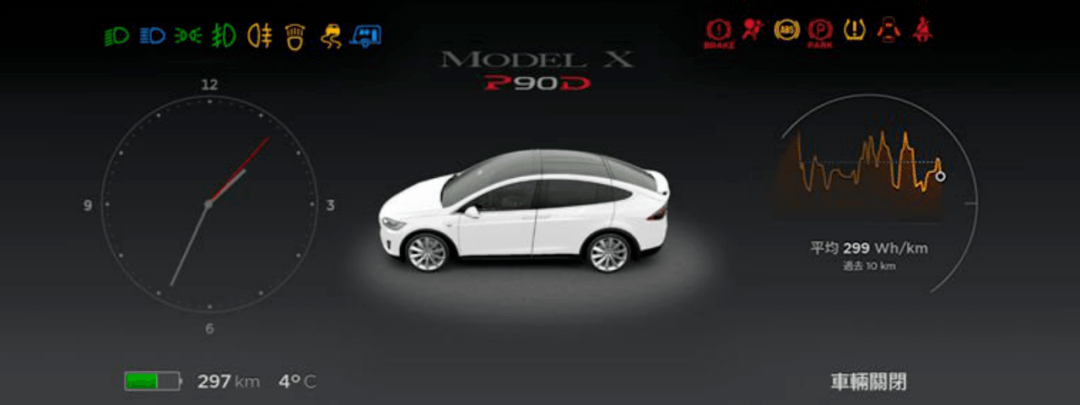
停车时,驾驶员可能刚开车门进入车内,或者刚把车停下,这时候他井不关注车速,而是关注当前时间,车门、车前盖有没有关好。
因此在停车模式下, Tesla 仪表重要的区域分别显示时间、车门开关:


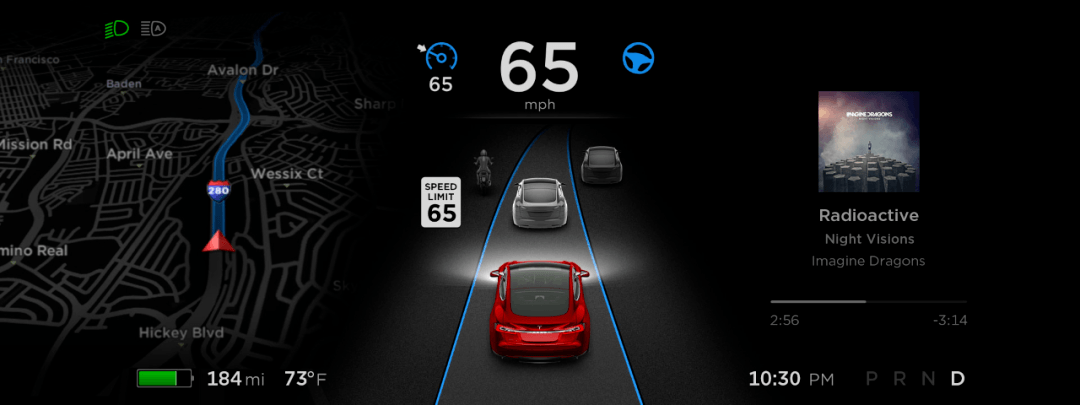
驾驶时,驾驶员把所有注意力都放在开车上,他想知道如何从一个地方移动到另一个地方,现在的车速是多少,一且开启了 Autopilot,这个功能会给驾驶员什么样的惊喜
因此,在驾驶模式下,仪表左侧切换成地图,中间是车速和 Autopilot:

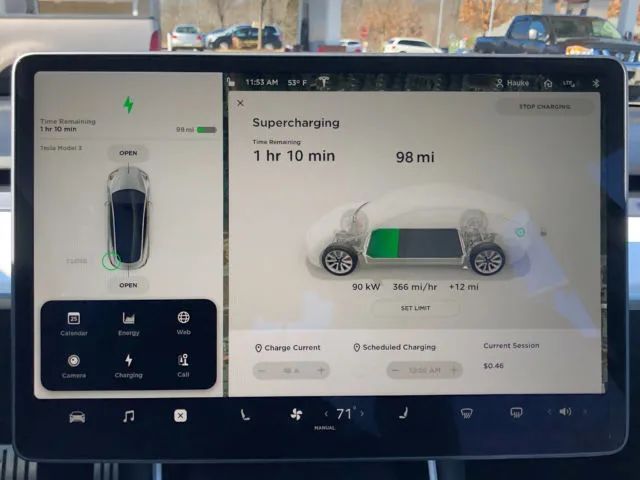
充电时,驾驶员不再关心车速、更关心当前电量是多少,预计需要多久才能充满电因此在充电模式下,仪表全屏显示充电信息:

这样分组还体现在持斯拉的指示灯和警告灯上。
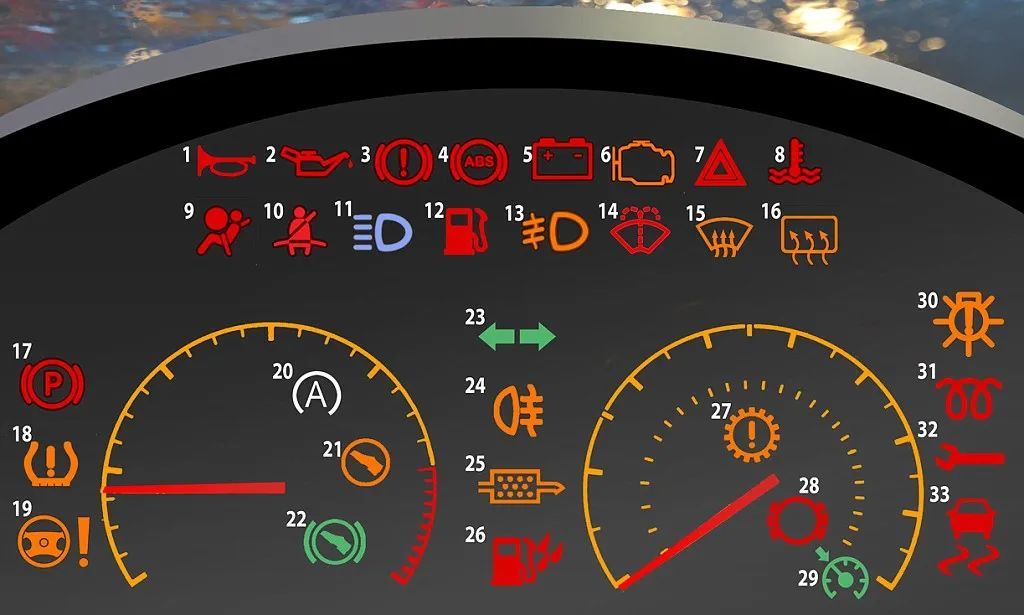
传统机械仪表受物理特性的限制,报警灯的排的布通常是「一个萝卜一个坑」,在重要的仪表信息设计好以后,将指示灯和报警灯塞在所有空余位置上。


传统机械仪表指示灯、报警灯图片
随着液晶屏在仪表上的应用,液晶屏上内容可随时更新的特性给特斯拉提供了新的思路,即将指示灯及报警灯进行组织,使用一栏即可显示所有指示灯及报警灯。

隐藏——隐藏不重要的
人们为什么会坐上车上?大多数回答可能是从一个地方移动至另一个地方,这就是用户的核心任务。
在完成这个任务的同时,他们可能会在听音乐、收听收音机、拨打电话、甚至调节空调温度、风量等等。

但这些功能并不是毎次开车都会使用,要让驾驶员不会因为这些功能分散注意力,最好的方式就是将他们隐藏起来,仅当驾驶员需要时,通过方向盘上的方向盘一两次操作来找到它们。
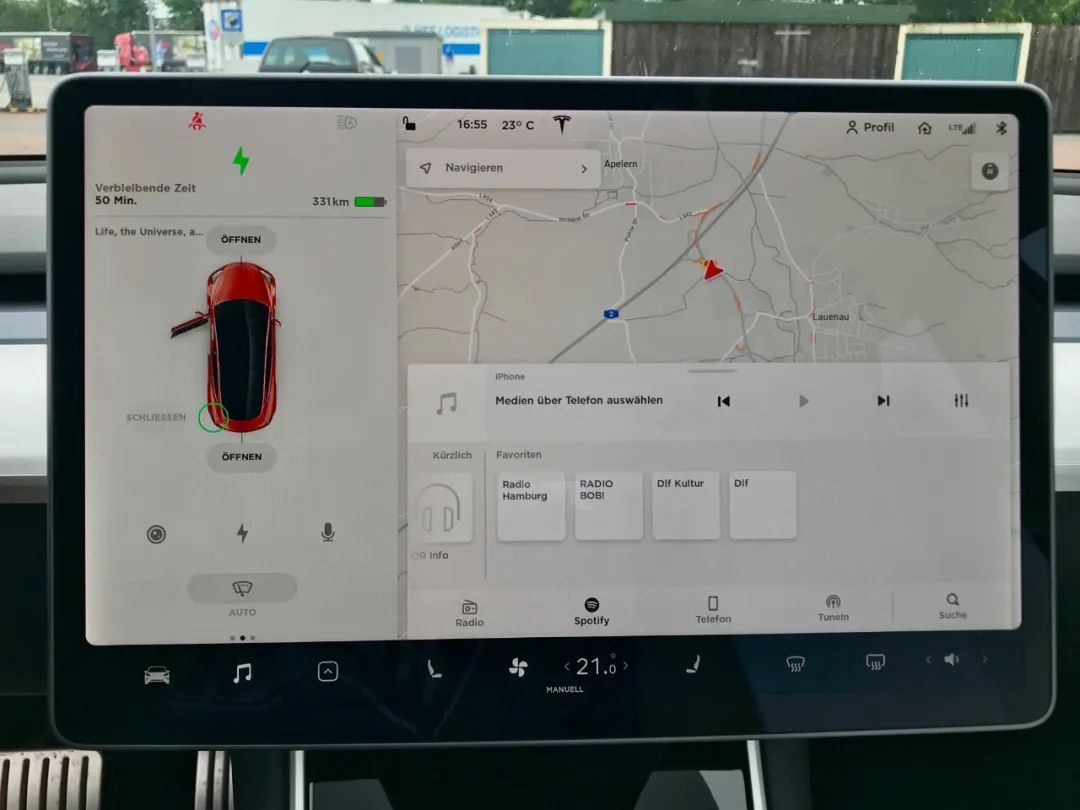
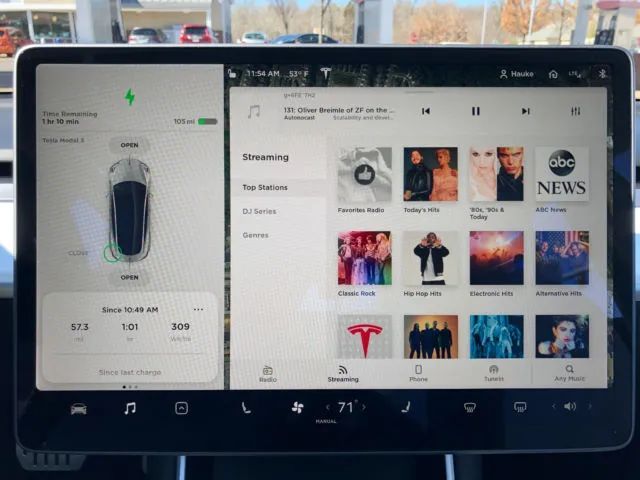
听歌时,你会关注哪些内容,进行哪些操作?
大多数人听歌时可能会了解歌名、歌手,这首歌现在播放的进度,或者切换到上一曲或下ー曲,因此特斯拉的中控大屏上,仅展示这种驾驶员会高频率关注的信息,而将诸如歌曲清单等内容隐藏起来,只有当驾驶员需要时,通过向上拖动的屏幕手势,才能看到更多内容。

音乐默认状态

半屏状态

全屏状态
转移:转移巧妙的
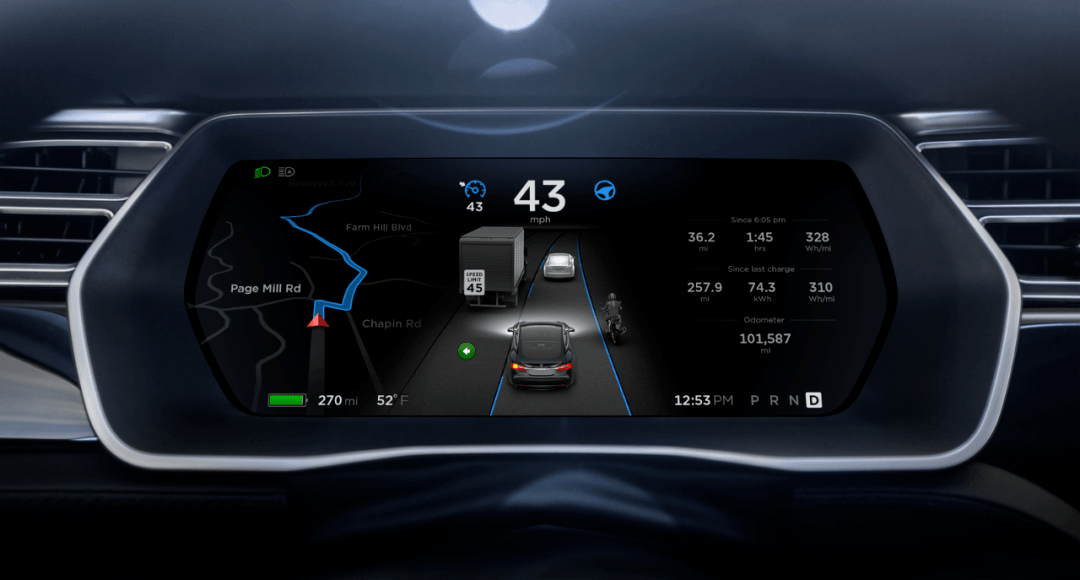
当 Tesla Model 3 推出时,仪表显示区域变小。某些在 12.3 英寸仪表可以承担的显示内容需要重新思考如何向驾驶员展示。
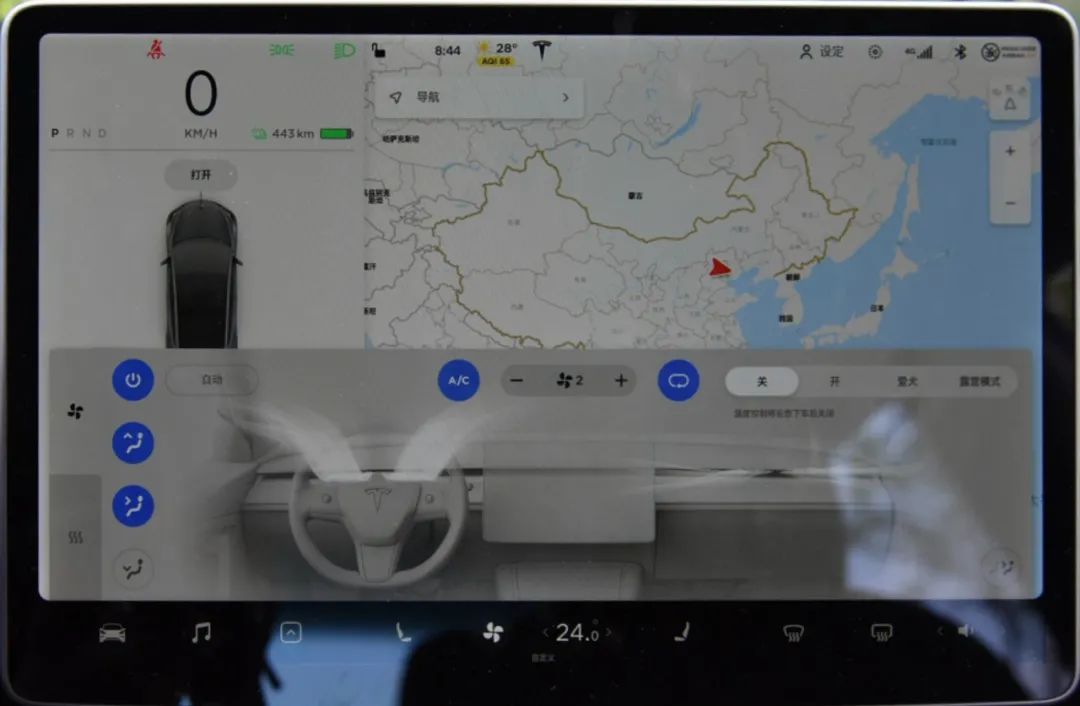
比如充电场景下如果生硬的将充电信息塞在仪表区域,可能会对下方的3个按键产生影响。于是特斯拉选择仪表以外的屏幕区域,全屏显示充电状态。

除了将仪表内容向 Pad 转移,特斯拉还将车内物理按键全部刪除,并将它的操控权转移到屏幕内。

这种方式让 Tesla 科技、极简的形象更突显的同时,也为它带来了一些质疑的声音。
取消物理按键以后,用户的操作全都需要依靠屏幕完成,缺少触感的反馈,驾驶员不得不将视线从道路移到屏幕上,这样一个小小的动作给驾驶员带来的附加风险让 Tesla 的极简蒙上了一层不确定的面纱。
但正如苹果当年推出第一款屏幕触摸手机时一样,Tesla Model 系列将在争议中继续向前。质疑还将存在,但它们已经改变了世界。

参考文献:
1. 贾尔斯 科尔伯恩.简约至上——交互设计四策略[M].中国邮电出版社,2018.
2. Tesla Model系列维基百科(2020) :https://en.wikipedia.org/wiki/Tesla_Model_S
(完)
来源:第一电动网
作者:电动星球News蟹老板
本文地址:https://www.d1ev.com/kol/128460
文中图片源自互联网,如有侵权请联系admin#d1ev.com(#替换成@)删除。
